VeCheck
Designed a platform that revolutionizes the vehicle inspection workflow.
Role
Product DesignerTools
Adobe XD, Figma, WhimsicalTimeline
Oct 2021 - May 2023Context
VeCheck (Vehicle Check) is an innovative vehicle check inspection platform that helps businesses increase sales and build stronger connections with their customers. My main duties were to design the web application for the admin role and the mobile app for the mechanic role from scratch and create various visuals as needed. I also worked on improving the user experience of the final product by introducing a more user-friendly interface and additional features.
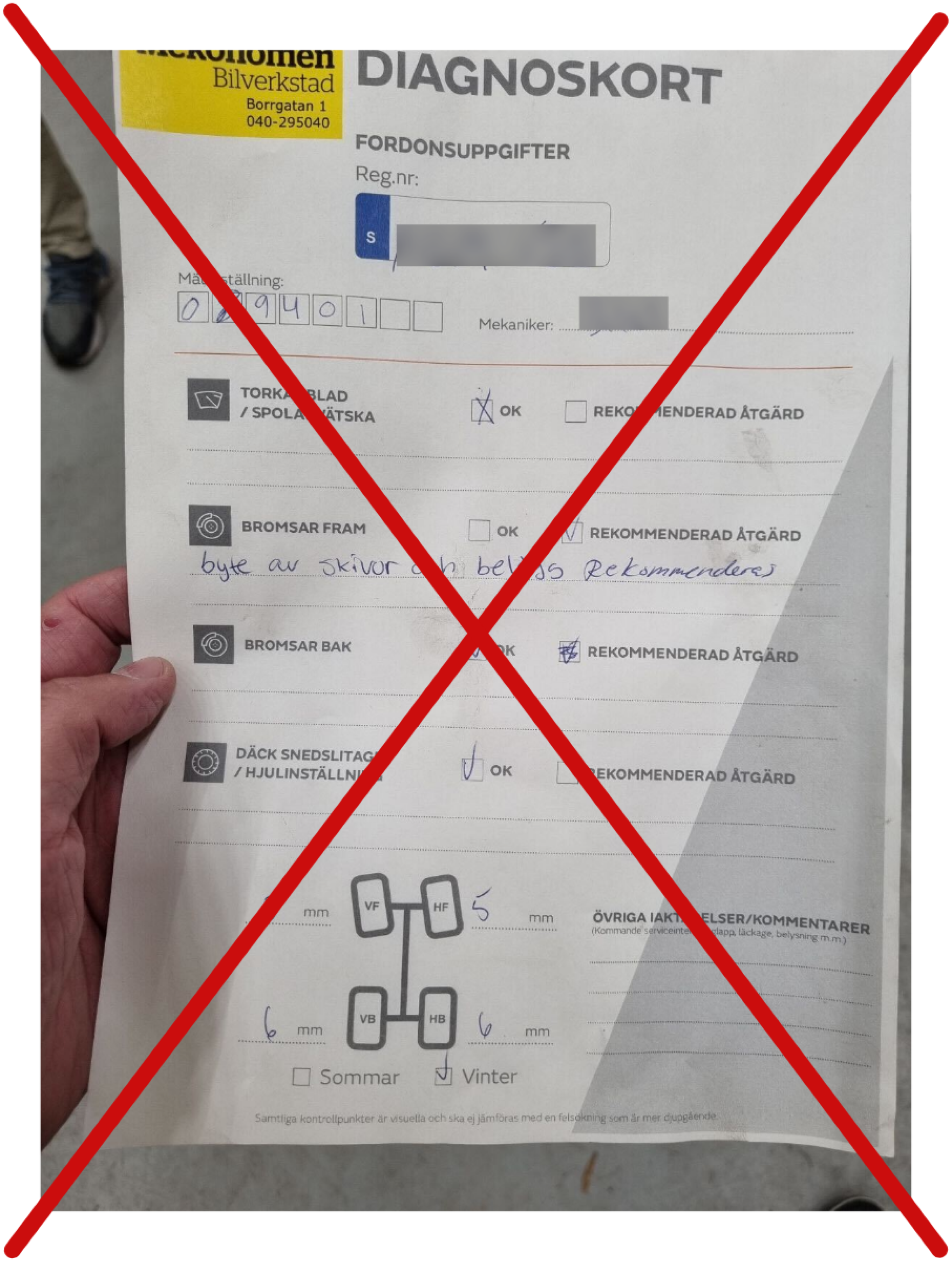
In translating the inspection checklist form from paper to screen, I aimed at creating an engaging user-friendly checklist and additional features that can be customized based on the user needs.


Problem
The most common car problems are broken windshield wipers, broken brakes, misaligned wheels, and burned-out lights. When the customer has handed in the car for service, they can feel sure that their car is in safe hands.
It is not that easy to explain to a customer if, for example, you discover a fault that must be fixed while the car is on the lift. It can be challenging.
How might we create an easy workflow for inspectors and customers so that more efficient checks are made in a way that nothing is missed?
Goal
Streamlining automotive workshop operations by allowing administrators to create personalized checklists for all services.
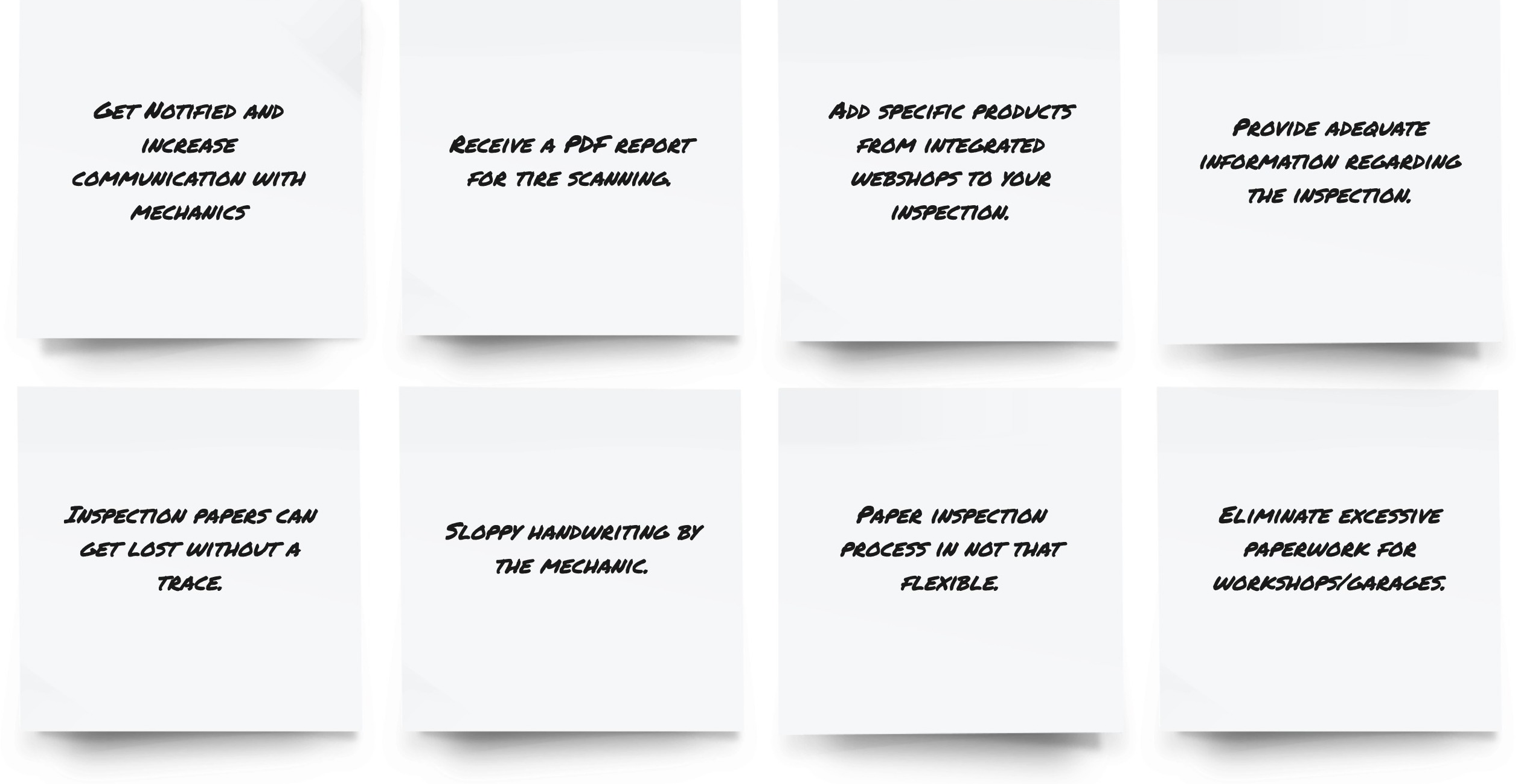
Key needs
The insights and needs I identified from the research and feedback that I received played a crucial role in how I designed our solution and as a result I discovered the following points.
Insights
-
●
As a customer, I want to receive an SMS or Email for my inspections and approvals.
-
●
As a mechanic, I want to keep all my inspections in one place.
-
●
As a mechanic, I want to attach photos and videos of the problem related to the specific inspection.
-
●
As a mechanic, I want to have a customized checklist for all services provided by the garage.
Process
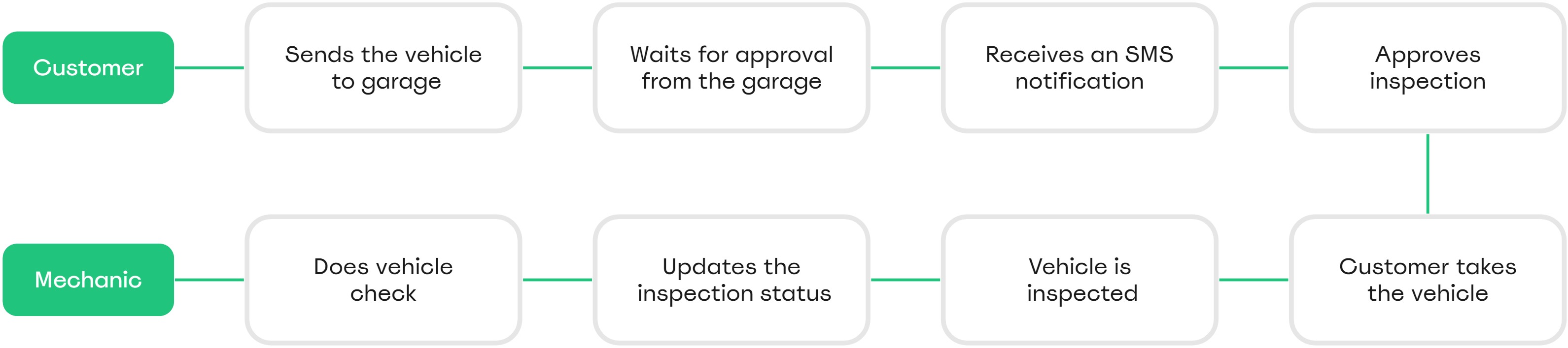
In order to design a better journey, we figured out what mediums would be feasible for implementation.
A Mobile app offers more flexibility to mechanics to customize their tasks and checklists.
An SMS Link is sent to the customer to see the inspections and receive notifications for the vehicle and it can be opened in the browser.
A Dashboard is used for the admin, since we deal with a lot of data and functions that are used to manage configurations, settings and features.
Competitive Analysis
To better understand the flow behind digital vehicle inspection, I researched similar platforms to gather different ideas, and I found out that almost none of them had some specific features that we provide. This then led me to contribute to some of the best solutions for our product.



User research
During user research interviews we aimed to understand all the roles and the perspectives from all users such as: mechanics, customers and admins. To better understand and empathize with how mechanics operate the workflow in a garage we conducted 12 interviews.
Our discussions focused on exploring the challenges faced by administrators in managing vehicle inspections and how the web application streamlined their tasks. For mechanics, we sought insights into the usability of the mobile app, aiming to uncover ways in which it facilitated their roles during inspections. For customers, we tried to improve the communication between the mechanics by staying informed about the status of their vehicles.
Personas
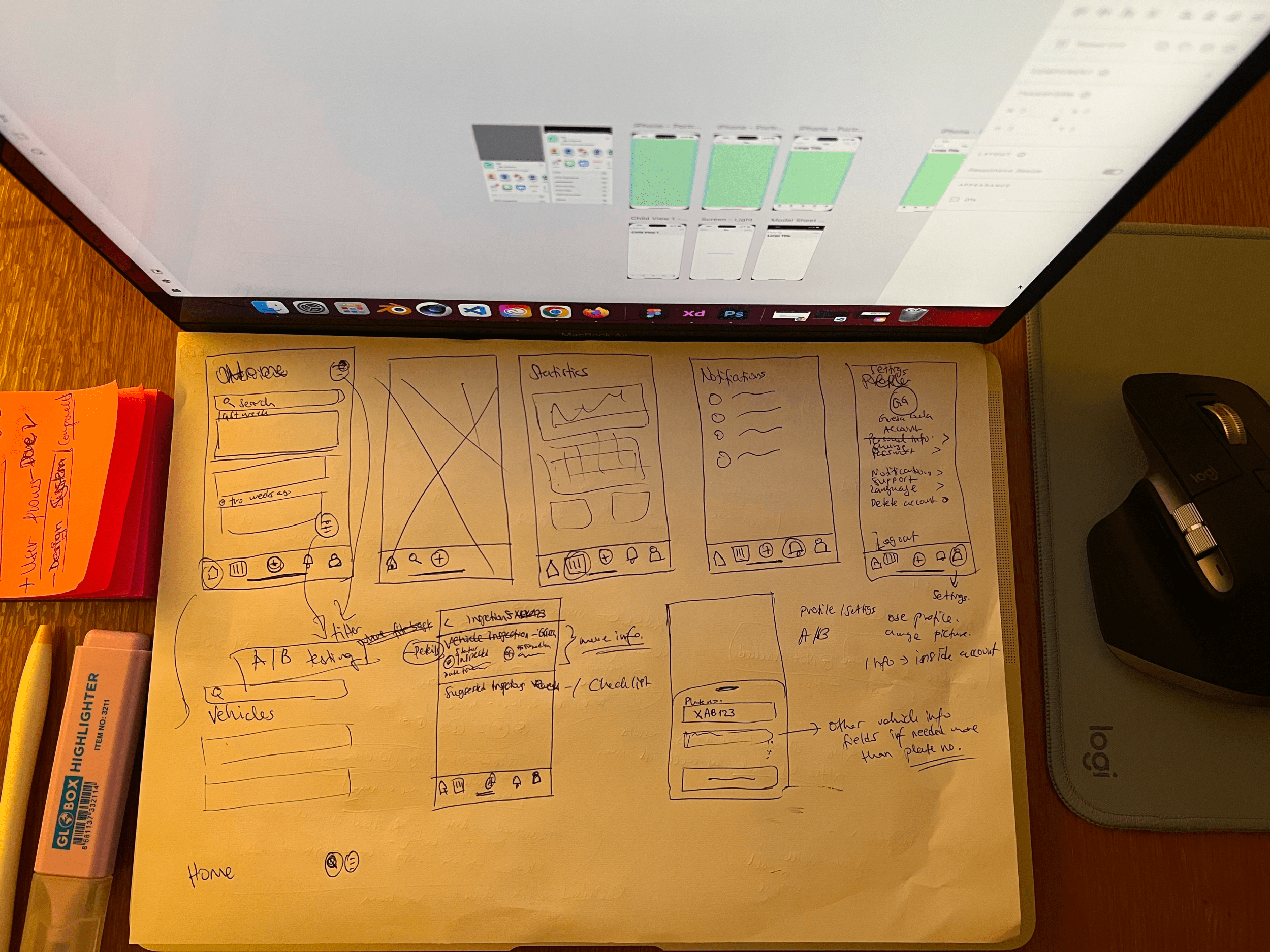
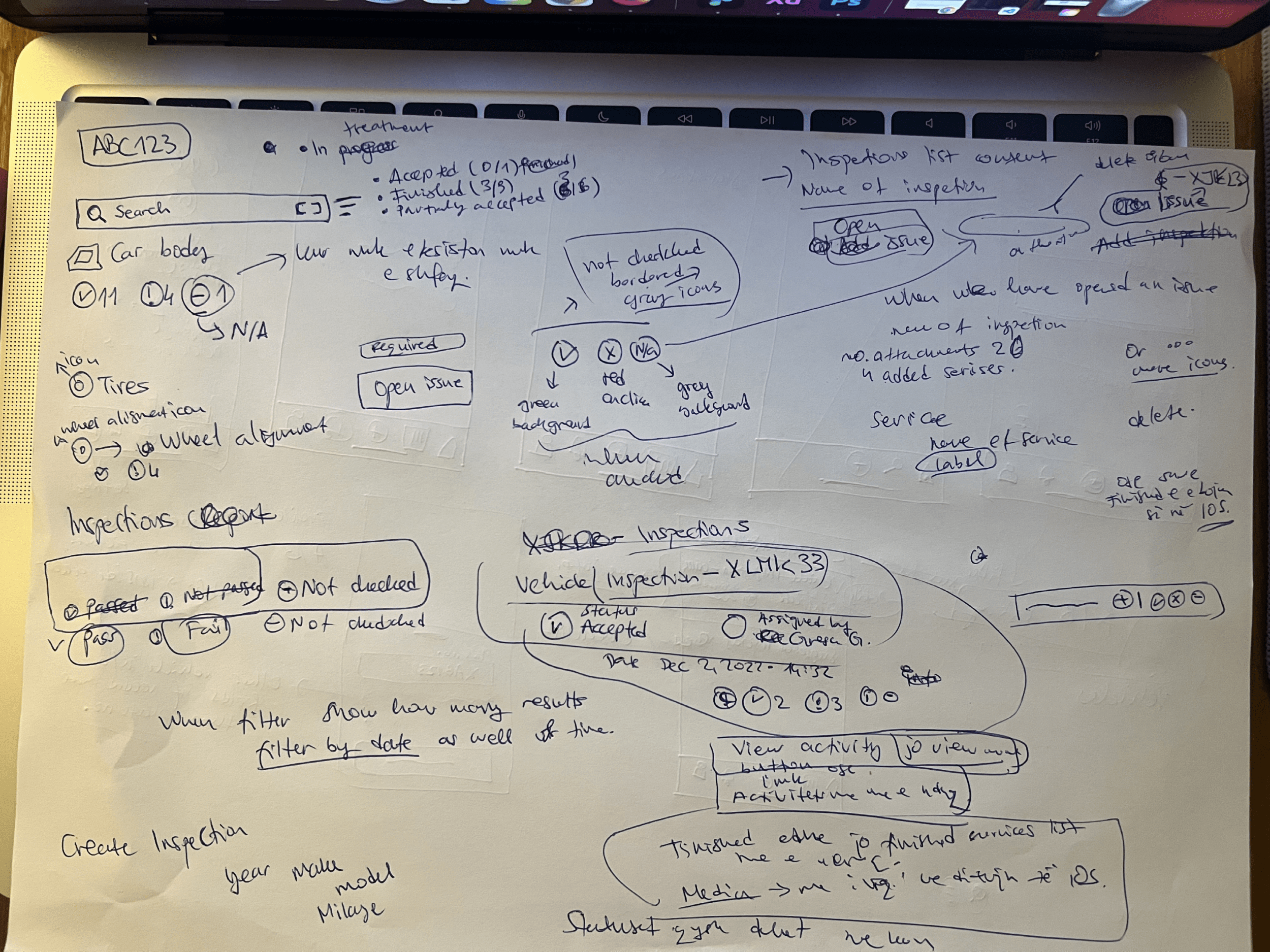
Ideation
After validating our problem statement and pain points, I started ideating different scenarios and use cases for the web application and the mobile app. Afterwards, I was able to put my ideas on the screen and paper where we all brainstormed for several weeks until we got a solid idea. Once I observed everything and clarified my thought process, I started with some rough wireframes and began refining them.
Wireframes
From our ideation, we consolidated our ideas and afterwards I created the wireframes and prototypes of our ideas. Our first round was to test different versions and approaches that I had created at a low-fi and in the other versions I created more enhanced versions since we were looking to gather more detailed feedback from users. As we started to gather all the details, the design took shape both in terms of the interface and user experience.
Designs
This is the prototype when an SMS link is sent to the customer.
Takeaways
This project was challenging but also rewarding. It was my first time working on an early-stage startup and the learning curve on this project was extremely steep. Starting everything from scratch was such an eye-opening experience that taught me a lot. Due to the many details that we collected and new features, there were many times that I needed to design and redesign while the time constraint for prototyping was much shorter than the given time for research.